Cross-Platform Development: A Comprehensive Guide to Trends, Benefits, and Best Practices

What is Cross-Platform App Development?
Cross-platform app development refers to the process of creating applications that can run on multiple operating systems without the need for separate codebases. Instead of writing unique code for each platform (like iOS, Android, or Windows), developers use a single codebase that works across all of them. This approach has gained immense popularity in recent years due to the increasing demand for mobile applications and the need for businesses to cater to a diverse user base.
The essence of cross-platform development lies in its ability to provide a consistent user experience across different devices and platforms. With the proliferation of smartphones, tablets, and other mobile devices, users expect seamless functionality and a similar look and feel regardless of the device they use.
But why has cross-platform development become such a buzzword in the tech world? The answer lies in its efficiency and cost-effectiveness. Imagine the resources required to develop separate apps for iOS, Android, and Windows. Now, contrast that with the resources needed for a single app that runs on all these platforms. The difference is significant.
Moreover, with the advent of powerful cross-platform development frameworks and tools, it's now easier than ever to build robust, scalable, and high-performance apps that cater to a global audience. These tools provide a unified environment where developers can write, test, and deploy their apps without getting entangled in the intricacies of platform-specific languages and SDKs.
For a deeper dive into the world of app development, check out this comprehensive
guide on app development. If you're curious about the different types of apps, such as mobile, web, hybrid, and more, this article on different app types is a must-read.
The Need for Cross-Platform Mobile Development
In today's digital age, mobile apps have become an integral part of our daily lives. From ordering food to booking a cab, from shopping online to managing finances, there's an app for almost everything. With such a diverse range of applications and an ever-growing user base, businesses are constantly looking for ways to reach a wider audience without breaking the bank. This is where cross-platform mobile development comes into play.
1. Diverse User Base:
The mobile market is split primarily between Android and iOS users. By developing a cross-platform app, businesses can cater to both these segments without the need for separate applications. This ensures that no potential customer is left out.
2. Cost-Effective:
Developing separate apps for different platforms can be expensive. Cross-platform development, with its single codebase approach, significantly reduces development costs. Resources are utilized efficiently, leading to a reduction in both time and money.
3. Faster Time to Market:
With a unified codebase, developers can make changes and updates quickly. This ensures that the app can be launched simultaneously on multiple platforms, giving businesses a competitive edge.
4. Consistent User Experience:
One of the main advantages of cross-platform apps is the consistent user experience they offer. Regardless of the device or platform, users get a uniform look and feel, which enhances brand consistency.
5. Simplified Maintenance:
Updating and maintaining a single app is much easier than juggling multiple platform-specific apps. Any changes made are reflected across all platforms, ensuring that all users have access to the latest features and updates.
6. Wider Reach with Marketing Efforts:
When you have an app that caters to all platforms, marketing efforts can be streamlined. Instead of creating platform-specific campaigns, businesses can focus on a unified strategy, as highlighted in this app marketing basics guide.
7. Flexibility with Features:
Cross-platform development tools have evolved over the years, offering a plethora of features. From push notifications to social media integration, developers have the flexibility to integrate a wide range of functionalities.
In conclusion, the need for cross-platform mobile development arises from the ever-changing dynamics of the mobile market. As businesses strive to stay relevant and competitive, adopting a cross-platform approach provides them with the agility and efficiency required in this fast-paced digital world.
Native vs. Cross-Platform Development
The debate between native and cross-platform development has been ongoing for years. Both approaches have their own set of advantages and challenges. To make an informed decision, it's essential to understand the fundamental differences between the two and evaluate them based on specific project requirements. Let's delve deeper into these development methodologies.
Native Development:
Definition: Native app development involves building applications for specific platforms using platform-specific programming languages. For instance, Swift and Objective-C for iOS, and Java or Kotlin for Android.
Advantages:
- Performance: Native apps are optimized for their specific platform, ensuring smooth performance and fast load times.
- Access to Device Features: Native apps can directly access device hardware and features, such as the camera, GPS, and accelerometer.
- User Experience: They offer a seamless user experience tailored to the platform's guidelines and standards.
- Reliability: Native apps tend to be more stable and encounter fewer bugs since they are optimized for the platform.
Challenges:
- Development Time: Requires separate codebases for each platform, leading to longer development cycles.
- Cost: Developing and maintaining multiple codebases can be expensive.
- Updates: Each platform requires its own set of updates, which can be time-consuming.
Cross-Platform Development:
Definition: Cross-platform development involves creating applications that can run on multiple platforms using a single codebase. Tools like React Native and Flutter are popular for this approach.
Advantages:
- Cost-Effective: A single codebase means reduced development and maintenance costs.
- Faster Development: Simultaneous deployment on multiple platforms shortens the time-to-market.
- Consistency: Offers a uniform user experience across different devices and platforms.
- Flexibility: Modern cross-platform tools come with a wide range of features and plugins, allowing for extensive customization.
Challenges:
- Performance: While the gap has narrowed, cross-platform apps might not be as optimized as native apps in some scenarios.
- Access to Device Features: Some advanced device features might not be readily accessible or might require additional plugins.
- Platform Limitations: There might be certain platform-specific functionalities that cross-platform tools don't support.
Web vs. Native vs. Cross-Platform vs. Hybrid:
While native and cross-platform are the primary development approaches, it's worth mentioning web and hybrid apps. Web apps are essentially websites optimized for mobile browsers, while hybrid apps are a blend of native and web apps. They use web technologies but are wrapped in a native shell, allowing them to be downloaded from app stores. For a more detailed comparison, check out this article on different app types.
Conclusion: Choosing between native and cross-platform development depends on the project's goals, budget, and desired user experience. While native offers performance and a tailored user experience, cross-platform provides cost-effectiveness and faster development. It's essential to weigh the pros and cons of each approach and align them with the project's objectives.
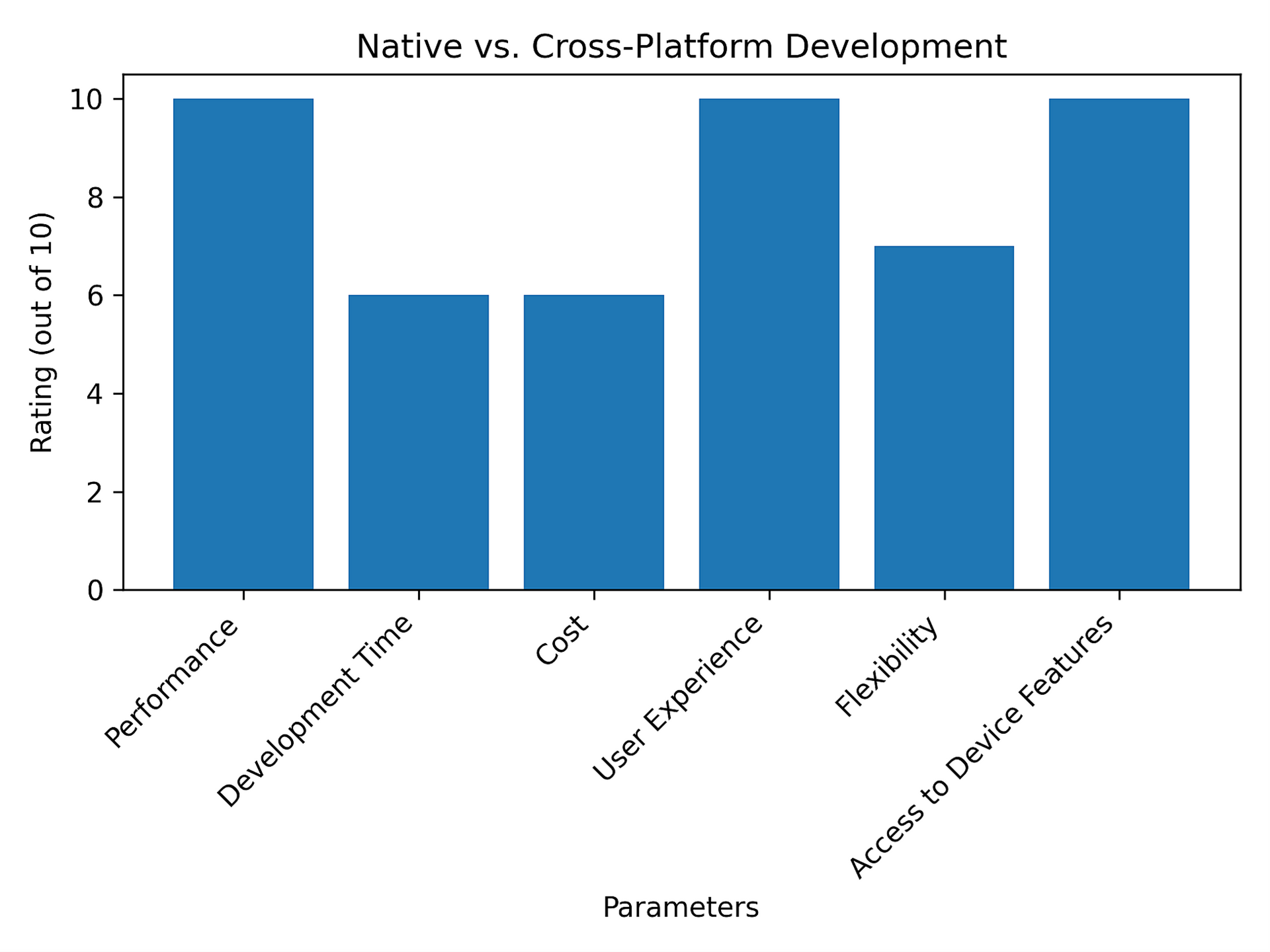
Of course! Let's create a visual representation to compare Native and Cross-Platform Development based on certain parameters.
Parameters for comparison:
- Performance
- Development Time
- Cost
- User Experience
- Flexibility
- Access to Device Features
For each parameter, we'll rate Native and Cross-Platform Development on a scale of 1 to 10, with 10 being the best
Here's a proposed rating based on the information provided:
| Parameter |
Native |
Cross-Platform |
|---|---|---|
| Performance |
10 |
8 |
| Development Time |
6 |
9 |
| Cost |
6 |
9 |
| User Experience |
10 |
8 |
| Flexibility |
7 |
9 |
| Access to Device Features |
10 |
8 |
Now, let's visualize this data in a bar graph.
Here's the bar graph comparing Native and Cross-Platform Development based on the parameters mentioned:

This graph provides a visual representation of the strengths and challenges of both development approaches. It can help readers quickly grasp the key differences between the two.
Please let me know when you're ready to proceed to the next step or if you'd like any modifications to the graph!
Benefits of Cross-Platform Mobile Development
Cross-platform mobile development has been gaining traction in the tech industry, and for good reasons. The approach offers a plethora of benefits that cater to both developers and businesses. Let's delve into the key advantages of adopting cross-platform development:
1. Cost Efficiency:
One of the primary benefits of cross-platform development is the cost savings. Instead of investing in separate teams and tools for each platform, businesses can allocate resources to a single team. This not only reduces initial development costs but also maintenance and updates in the long run. For startups and SMEs with budget constraints, this can be a game-changer.
2. Faster Time-to-Market:
Launching an app quickly can be a competitive advantage. With cross-platform development, businesses can deploy their app on multiple platforms simultaneously, ensuring they reach a wider audience without delays.
3. Consistent User Experience:
A unified codebase means a consistent look and feel across platforms. This consistency enhances brand image and ensures that users have a similar experience, whether they're on an Android device, an iPhone, or a tablet.
4. Simplified Maintenance:
Updates and bug fixes become more straightforward with a single codebase. Any changes made are reflected across all platforms, ensuring users always have access to the latest version of the app.
5. Reusable Code:
The "write once, run everywhere" philosophy means that developers can reuse a significant portion of the code across different platforms. This not only speeds up the development process but also ensures that the core functionality remains consistent.
6. Wider Audience Reach:
By catering to both Android and iOS (and potentially other platforms), businesses can tap into a larger user base. This broader reach can translate to increased downloads, user engagement, and revenue.
7. Flexibility with Tools and Libraries:
Modern cross-platform frameworks, like Flutter and React Native, come equipped with a rich set of tools and libraries. These resources expedite the development process and allow for the integration of advanced features, from AR/VR capabilities to chat functionalities.
8. Easier Marketing and Management:
With a unified app for all platforms, marketing campaigns can be more streamlined. Whether it's user acquisition strategies or measuring success metrics, businesses can adopt a holistic approach.
In conclusion, cross-platform mobile development offers a balanced blend of efficiency, consistency, and cost-effectiveness. While it may not be the ideal choice for every project, its benefits make it a compelling option for many businesses looking to make a mark in the mobile app market.
Popular Cross-Platform Development Frameworks
The rise in the popularity of cross-platform development can be attributed to the powerful frameworks available today. These frameworks enable developers to create high-quality, performant apps that can run on multiple platforms with a single codebase. Let's explore some of the most popular cross-platform development frameworks:
1. React Native:
Description: Developed by Facebook, React Native allows developers to build mobile apps using JavaScript and React. It offers a rich set of components and native modules to create a near-native performance experience.
- Key Features: Hot reloading, extensive community support, and access to native functionalities.
- Notable Apps: Facebook, Instagram, Airbnb.
- More Info: React Native Overview
2. Flutter:
Description: An open-source framework from Google, Flutter uses the Dart language to create natively compiled applications.
- Key Features: Rich widget-based UI, fast performance, and strong widget customization.
- Notable Apps: Google Ads, Alibaba.
- More Info: Flutter Insights
3. Xamarin:
- Description: A Microsoft-owned framework, Xamarin uses C# for development, allowing code sharing across multiple platforms.
- Key Features: Native user interfaces, access to .NET libraries, and strong community support.
- Notable Apps: UPS, Alaska Airlines.
4. PhoneGap/Cordova:
- Description: PhoneGap, powered by Apache Cordova, enables the creation of apps using HTML, CSS, and JavaScript.
- Key Features: Robust backend system, access to native device APIs, and a plug-in architecture.
- Notable Apps: Wikipedia, HealthTap.
5. Appcelerator Titanium:
- Description: This framework uses JavaScript to create native apps with a rich set of mobile APIs and UI components.
- Key Features: Rapid prototyping, direct access to native APIs, and a cloud service for mobile backend needs.
- Notable Apps: Avis, Comerica.
6. Ionic:
- Description: Ionic is a popular framework for building hybrid mobile apps using web technologies like HTML, CSS, and JavaScript.
- Key Features: Wide range of plugins, strong community support, and integration with Angular.
- Notable Apps: MarketWatch, Sworkit.
Comparison Table:
| Framework |
Language Used |
Notable Feature |
Example App |
|---|---|---|---|
| React Native |
JavaScript |
Hot Reloading |
|
| Flutter |
Dart |
Widget-based UI |
Google Ads |
| Xamarin |
C# |
.NET Libraries Access |
UPS |
| PhoneGap/Cordova |
HTML, CSS, JS |
Plug-in Architecture |
Wikipedia |
| Appcelerator Titanium |
JavaScript |
Rapid Prototyping |
Avis |
| Ionic |
HTML, CSS, JS |
Integration with Angular |
MarketWatch |
In conclusion, the choice of framework largely depends on the project's requirements, the preferred programming language, and the desired user experience. Each framework has its strengths, and understanding them can help developers and businesses make an informed decision.
Pros and Cons of Cross-Platform Mobile Development
Cross-platform mobile development has revolutionized the app industry, offering a middle ground between native and web apps. However, like any technology, it comes with its set of advantages and challenges. Let's delve into the pros and cons of cross-platform mobile development:
Pros of Cross-Platform Development:
1. Cost-Effective: With a single codebase for multiple platforms, businesses can save significantly on development, testing, and maintenance costs.
2. Faster Development: A unified codebase means quicker development and deployment, allowing businesses to reach their audience on multiple platforms simultaneously.
3. Consistent User Interface: Cross-platform tools often come with a set of UI components that ensure a consistent look and feel across platforms.
4. Easier Maintenance: Updates, bug fixes, and new feature rollouts become streamlined, as changes reflect across all platforms at once.
5. Wider Audience Reach: By targeting multiple platforms, businesses can cater to a broader audience, maximizing user engagement and potential revenue.
6. Reusable Code: Developers can reuse a significant portion of the code for different platforms, ensuring consistency and reducing redundancy.
7. Community Support: Popular cross-platform frameworks like React Native and Flutter have vast communities. This means better support, more plugins, and regular updates.
Cons of Cross-Platform Development:
1. Performance Overheads: While the performance gap has narrowed, cross-platform apps might still lag behind native apps in certain scenarios due to the extra abstraction layer.
2. Limited Access to Native Features: While most frameworks offer access to native functionalities, some advanced features might require additional plugins or workarounds.
3. Platform-Specific Guidelines: Each platform has its design and user interaction guidelines. Ensuring that a cross-platform app aligns with these can be challenging.
4. Potential for Bugs: A single codebase means that a bug can affect the app on all platforms. Moreover, platform-specific bugs might arise, requiring conditional fixes.
5. Dependency on Third-Party Tools: Cross-platform development relies on third-party tools and frameworks. Any changes or discontinuation of these tools can impact the development process.
6. Graphics and Animations: For apps requiring intricate graphics, animations, or real-time functionalities, native development might offer better performance.
In conclusion, while cross-platform development offers numerous advantages, it's essential to evaluate the project's requirements before choosing this approach. For simple apps with standard features, cross-platform can be a boon. However, for more complex apps with advanced functionalities, a native approach might be more suitable.
10 Best Cross-Platform Apps Examples
Cross-platform development has paved the way for many successful apps that have made a mark in both the Android and iOS ecosystems. These apps stand as testament to the power and potential of cross-platform frameworks. Let's explore ten notable cross-platform apps:
1. Facebook Ads Manager:
Description: The primary tool for managing Facebook ads, offering features to track ad performance, edit existing ads, and manage ad budgets.
Framework Used: React Native
More Info: Facebook's journey with React Native
2. Slack:
Description: A team collaboration tool offering chat rooms, direct messaging, and file sharing.
Framework Used: Electron (for Desktop)
Notable Feature: Seamless synchronization across devices.
3. Skype:
Description: A telecommunications app offering video calls, voice calls, and messaging.
Framework Used: React Native for some components.
Notable Feature: High-quality video conferencing.
4. Tesla:
Description: The official app for Tesla car owners, offering features like remote control, real-time tracking, and charging details.
Framework Used: React Native
Notable Feature: Direct integration with Tesla's car systems.
5. Pinterest:
Description: A social media platform for sharing and discovering new interests via images.
Framework Used: React Native for some components.
Notable Feature: Personalized content discovery.
6. Alibaba:
Description: The leading e-commerce platform for global wholesale trade.
Framework Used: Flutter
More Info: Alibaba's experience with Flutter
7. Wix:
Description: A platform that allows users to create and manage their websites.
Framework Used: React Native
Notable Feature: Drag-and-drop website builder.
8. Bloomberg:
Description: Provides global business and finance news.
Framework Used: React Native
Notable Feature: Personalized content feed.
9. Discord:
Description: A platform designed for video gaming communities, offering voice, video, and text communication.
Framework Used: Electron (for Desktop)
Notable Feature: Gaming-specific chat rooms.
10. Gyroscope:
Description: A health app that offers insights into your daily life and recommendations to improve well-being.
Framework Used: React Native
Notable Feature: Integration with multiple health devices and apps.
These apps showcase the versatility and capability of cross-platform development. Whether it's social media, e-commerce, health, or communication, cross-platform frameworks have proven their mettle in diverse domains.
Cross-Platform Development Trends
The world of cross-platform development is ever-evolving, with new trends emerging as technology advances. Staying updated with these trends is crucial for developers and businesses to remain competitive and deliver cutting-edge applications. Let's explore some of the most prominent trends in cross-platform development:
1. Rise of Flutter:
Flutter, Google's UI toolkit, has been gaining traction rapidly. Its ability to create natively compiled applications from a single codebase makes it a favorite among developers. With Google's backing and a growing community, Flutter's popularity is set to soar. Dive deeper into Flutter's capabilities here.
2. Progressive Web Apps (PWAs):
PWAs combine the best of web and mobile apps. They are web applications that offer a native app-like experience. With features like offline mode, push notifications, and home screen icons, PWAs are blurring the lines between web and mobile apps. Learn more about Progressive Web Apps.
3. Enhanced Performance with Native Modules:
Frameworks like React Native allow the integration of native modules, enhancing the app's performance. This trend of blending native components with cross-platform code is on the rise, offering the best of both worlds.
4. Integration of Augmented Reality (AR) and Virtual Reality (VR):
With AR and VR becoming mainstream, cross-platform tools are incorporating functionalities to support these technologies. Apps with AR/VR features are expected to dominate the market soon. Explore more on AR and VR features.
5. Use of Machine Learning and Artificial Intelligence:
Cross-platform apps are integrating ML and AI features for personalized user experiences, predictive analytics, and more. This trend is set to redefine app functionalities and user interactions.
6. Continuous Integration and Continuous Deployment (CI/CD):
The adoption of CI/CD practices in cross-platform development ensures faster bug fixes, regular updates, and quicker feature rollouts, leading to improved app quality and user satisfaction.
7. Cloud-Driven Development:
The integration of cloud services with cross-platform apps is on the rise. This not only ensures data synchronization across devices but also reduces hosting and server costs.
8. Advanced Animations and Micro-interactions:
To enhance user engagement, cross-platform apps are incorporating intricate animations and micro-interactions. These subtle design elements can significantly improve user experience and app aesthetics.
9. Internet of Things (IoT) Integration:
With the proliferation of IoT devices, apps are being developed to seamlessly integrate and communicate with these devices, making our surroundings smarter and more interactive.
10. Focus on App Security:
With increasing concerns about data privacy and security, cross-platform development tools are emphasizing advanced security features and protocols to protect user data.
In conclusion, the future of cross-platform development looks promising, with numerous innovations on the horizon. By staying updated with these trends, developers and businesses can leverage the latest technologies and practices to create standout applications in the market.
History Of Cross-Platform Development
The journey of cross-platform development is a testament to the tech industry's constant evolution and the relentless pursuit of efficiency. Let's take a trip down memory lane and explore the history of cross-platform development:
Early Beginnings: The concept of write-once-run-anywhere has been around since the early days of computing. The idea was to create software that could run on multiple systems without modification. This led to the development of platform-independent languages like Java in the mid-1990s.
2000s - Emergence of Web Apps: As the internet became more accessible, web applications began to gain popularity. These apps, accessible via browsers, offered a semblance of cross-platform compatibility. However, they lacked the performance and capabilities of native apps.
2009 - Introduction of PhoneGap: Adobe PhoneGap (later known as Apache Cordova) was introduced as a solution to develop mobile applications using HTML, CSS, and JavaScript. This marked a significant step towards genuine cross-platform mobile app development.
2015 - Rise of React Native: Facebook introduced React Native, a framework that allowed developers to build mobile apps using JavaScript and React. It bridged the gap between performance and cross-platform capabilities, making it a favorite among developers. Dive deeper into React Native's journey here.
2017 - Flutter Enters the Scene: Google launched Flutter, a UI toolkit for creating natively compiled applications from a single codebase. With its rich set of widgets and rapid development capabilities, Flutter quickly gained traction. Learn more about Flutter's evolution here.
2018 Onwards - Maturity and Expansion: The cross-platform development landscape saw the integration of advanced technologies like AR/VR, AI, and IoT. Tools became more sophisticated, with better performance, tighter security, and enhanced capabilities.
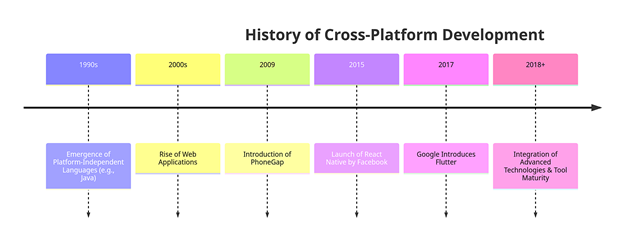
Timeline of Cross-Platform Development:
title History of Cross-Platform Development
- 1990s : Emergence of Platform-Independent Languages (e.g., Java)
- 2000s : Rise of Web Applications
- 2009 : Introduction of PhoneGap
- 2015 : Launch of React Native by Facebook
- 2017 : Google Introduces Flutter
- 2018+ : Integration of Advanced Technologies & Tool Maturity
In conclusion, cross-platform development has come a long way from its early days. The journey, filled with innovations and challenges, reflects the tech industry's adaptability and forward-thinking approach. As tools and technologies continue to evolve, the future of cross-platform development holds immense promise.
Here's the timeline chart illustrating the history of Cross-Platform Development:

Conclusion
Cross-platform development has undeniably reshaped the landscape of mobile app development. By offering a bridge between the distinct worlds of Android and iOS, it presents a solution that combines efficiency, cost-effectiveness, and a broad reach.
The journey of cross-platform development, from its inception with platform-independent languages to the sophisticated tools like React Native and Flutter today, showcases the tech industry's adaptability and innovation. As businesses strive to reach a wider audience without compromising on quality or overshooting budgets, cross-platform development emerges as a compelling choice.
However, it's essential to approach cross-platform development with a clear understanding of its strengths and limitations. While it offers numerous advantages, it might not be the ideal choice for apps requiring intricate platform-specific functionalities or ultra-high performance. The key lies in evaluating the project's requirements, target audience, and desired user experience.
Furthermore, with the rapid advancements in technology, the line between native and cross-platform apps continues to blur. The integration of advanced technologies like AR/VR, AI, and IoT into cross-platform tools promises a future where the distinction between native and cross-platform might become almost indistinguishable.
In the ever-evolving world of app development, cross-platform solutions stand as a testament to the industry's relentless pursuit of efficiency and innovation. As tools become more sophisticated and the line between native and cross-platform narrows, the future of app development holds immense promise and potential.
Revolutionize Your Mobile Journey with these App Developers.
Frequently Ask Questions (FAQs)
share this page if you liked it 😊
Other Related Blogs

Mastering Docker for App Development: A Comprehensive Guide to Benefits, Use-Cases, and Alternatives
STAY UP TO DATE
GET PATH'S LATEST
Receive bi-weekly updates from the SME, and get a heads up on upcoming events.
Contact Us











