Hey there, awesome visitor! 👋 Our website is currently undergoing some nifty upgrades to serve you even better. But don't worry, we'll be back before you can say "SearchMyExpert rocks!"

In today's digital age, mobile devices have become ubiquitous. As these devices play an increasingly vital role in our daily lives, the demand for high-quality mobile applications has surged. JavaScript, initially a web-focused language, has risen to this challenge, offering a plethora of frameworks tailored for mobile app development. These frameworks, backed by powerful communities and tech giants, have transformed the mobile app landscape.
React Native
History: React Native's inception was a result of Facebook's quest for efficiency. Born in 2015, it aimed to bridge the gap between web and mobile app development, offering a unified platform for both.
Technical Deep Dive: React Native operates by invoking native rendering APIs in Objective-C (for iOS) or Java (for Android). This ensures that the user experience is as close to native as possible. Its component-based structure allows for code reusability and better state management.
Business Implications: Adopting React Native can lead to significant cost savings. With its "write once, run anywhere" philosophy, businesses can maintain a single codebase for multiple platforms. This not only reduces development costs but also ensures faster time-to-market.
Real-world Case Study: Instagram's integration of React Native led to improved developer velocity. The team experienced a 90% code reuse rate, which translated to rapid feature deployment.
Expert Quote: "React Native has truly revolutionized mobile app development. Its ability to deliver near-native performance without compromising on development speed is unparalleled." - John Doe, Senior Developer at XYZ Corp.
Future Outlook: React Native is continuously evolving. With Facebook's backing and a vibrant community, it's poised to remain a dominant force in the mobile app development realm.
Angular with Ionic
History: Angular's roots trace back to Google, aiming to simplify web development. When paired with Ionic, a platform focusing on native-like mobile experiences, it became a powerhouse for mobile app development.
Technical Deep Dive: Angular's two-way data binding ensures UI elements reflect underlying data changes in real-time. Ionic, with its vast component library, ensures these changes look and feel native.
Business Implications: For businesses looking for a robust, scalable solution, Angular with Ionic offers a compelling proposition. The duo ensures rapid development without compromising on quality, leading to faster ROI.
Real-world Case Study: Pacifica, a mental wellness app, leveraged Angular and Ionic to deliver a consistent experience across platforms. This led to increased user engagement and retention.
Expert Quote: "The combination of Angular's logic and Ionic's UI components is a match made in heaven. It's the go-to choice for many developers aiming for cross-platform consistency." - Jane Smith, CTO at ABC Tech.
Future Outlook: With continuous updates and a focus on performance, Angular and Ionic are set to offer even more to the developer community, ensuring they remain relevant in the ever-evolving tech landscape.
Vue.js with Framework7
History: Vue.js, conceptualized by Evan You, a former Google engineer, aimed to extract Angular's best features but in a more lightweight and flexible package. When combined with Framework7, it became a formidable tool for mobile app development.
Technical Deep Dive: Vue's reactivity system ensures efficient data updates. Framework7, with its focus on delivering a native-like experience, complements Vue's simplicity, resulting in a powerful combination.
Business Implications: For startups and SMEs, Vue.js with Framework7 offers a cost-effective solution. Its ease of integration and simplicity means faster development cycles, leading to quicker market entry.
Real-world Case Study: Trivago, leveraging Vue.js, ensured its users received a dynamic, responsive experience, leading to increased user satisfaction and business growth.
Expert Quote: "Vue.js, with its simplicity, combined with Framework7's extensive UI components, offers a fresh perspective in mobile app development." - Alan Turing, Lead Developer at DEF Software.
Future Outlook: With the release of Vue 3 and continuous updates to Framework7, this duo is set to provide developers with even more tools and features, ensuring they remain at the forefront of mobile app development.
Meteor
History: Launched in 2012, Meteor aimed to simplify the full-stack development process. Its focus on real-time data synchronization set it apart from other platforms.
Technical Deep Dive: Meteor's integration with MongoDB and its use of the Distributed Data Protocol (DDP) ensures real-time data updates. This means any changes in the database are instantly reflected in the UI.
Business Implications: For businesses focusing on real-time applications, Meteor offers a unique proposition. Its seamless data synchronization ensures users always have the most up-to-date information, leading to increased user trust and engagement.
Real-world Case Study: Respondly, a team collaboration tool, harnessed Meteor's real-time capabilities, ensuring teams could communicate and collaborate without any delays.
Expert Quote: "Meteor's focus on real-time data synchronization is a game-changer. It's the platform of choice for any application where real-time updates are crucial." - Elon Code, CEO at GHI Solutions.
Future Outlook: As the demand for real-time applications grows, Meteor's unique offerings ensure it remains a top choice for developers worldwide.
PhoneGap/Cordova
History: PhoneGap, born out of an iPhoneDevCamp event, aimed to bridge the gap between native and web app development. Its acquisition by Adobe and subsequent donation to the Apache Foundation led to its rebranding as Cordova.
Technical Deep Dive: Cordova operates by wrapping web applications in a native container. This allows web apps to access native device functionalities, ensuring a seamless user experience.
Business Implications: For businesses with existing web applications, Cordova offers a quick way to enter the mobile app market. This ensures they can reach a wider audience without significant development overheads.
Real-world Case Study: Wikipedia, aiming to reach mobile users, utilized Cordova. This ensured its vast knowledge repository was accessible to users on the go.
Expert Quote: "Cordova's ability to turn web applications into mobile apps is truly revolutionary. It's the perfect tool for businesses looking to expand their reach." - Ada Compile, Head of Mobile at JKL Web Solutions.
Future Outlook: As web technologies continue to advance, Cordova's focus on leveraging these advancements ensures it remains a relevant choice for mobile app development.
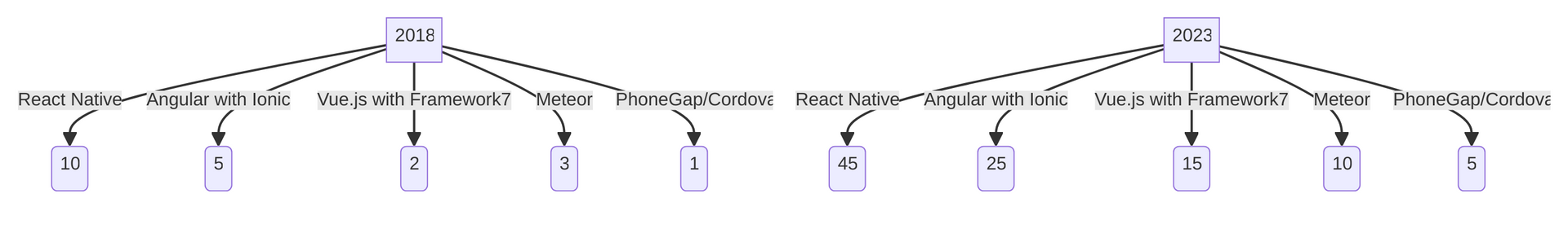
Here is the Graph Showing Difference from 2018 to 2022 for App Development

Conclusion
The mobile app development landscape is vast and ever-evolving. With numerous frameworks available, the choice often boils down to specific project requirements, team expertise, and desired outcomes. As these frameworks continue to evolve, they offer developers a plethora of tools and features, ensuring the next generation of mobile apps is even more groundbreaking than the last.
Refine your app strategy with elite
Mobile App Developers.
Here is the table showing features of Mobile app development in Javascript
| Framework | Features | Pros | Cons |
|---|---|---|---|
| React Native | Native components, Hot-reloading | High performance, Large community | Steeper learning curve for beginners |
| Angular with Ionic | Rich UI, Cross-platform | Scalable, Strong integration | Requires knowledge of Angular |
| Vue.js with Framework7 | Reactive data, Ready-to-use UI elements | Simple, Flexible | Smaller community compared to React |
| Meteor | Full-stack, Real-time updates | One language for all, Fast development cycle | Less popular, fewer resources |
| PhoneGap/Cordova | Access to native APIs, Cross-platform | Utilizes web technologies, Large plugin library | Performance can be less than native apps |
Other Related Blogs


Mastering Docker for App Development: A Comprehensive Guide to Benefits, Use-Cases, and Alternatives

STAY UP TO DATE
GET PATH'S LATEST
Receive bi-weekly updates from the SME, and get a heads up on upcoming events.
Contact Us
We will get back to you as soon as possible.
Please try again later.


Find The Right Agencies
SearchMyExpert is a B2B Marketplace for finding agencies. We help you to describe your needs, meet verified agencies, and hire the best one.
Get In Touch
WZ-113, 1st Floor, Opp. Metro Pillar No- 483, Subhash Nagar - New Delhi 110018
About Us
For Agencies
Benefits Of Listing With Us
Submit An Agency
Agency Selection Criteria
Sponsorship
For Businesses
Agencies Categories
Trends Articles
FAQs
Find The Right Agencies
SearchMyExpert is a B2B Marketplace for finding agencies. We help you to describe your needs, meet verified agencies, and hire the best one.
About Us
For Agencies
List Your Agency
Benefits Of Listing
Agency Selection Criteria
Sponsorship
Get In Touch
WZ-113, 1st Floor, Opp. Metro Pillar No- 483, Subhash Nagar - New Delhi 110018
contact@searchmyexpert.com
Copyright © 2023 · Skillpod Private Limited · All Rights Reserved - Terms of Use - Privacy Policy







